JavaScript是一種直譯型語言,雖非常靈活,但缺少編譯器的編譯檢查使它的穩定性與安全性相對較差。TypeScript正好彌補了這一缺點。
TypeScript需要經編譯才可執行,因此須先下載Node.js環境
sudo npm install -g typescript即可安裝TypeScript工具,並輸入tsc -v以檢查版本,若成功安裝完成會輸出Version 5.6.2
1.HelloWorld.ts的原始檔案並輸入:function getString(str){
return "Hello, "+ str;
}
console.log(getString("TypeScript"));
sudo npm install -g ts-node
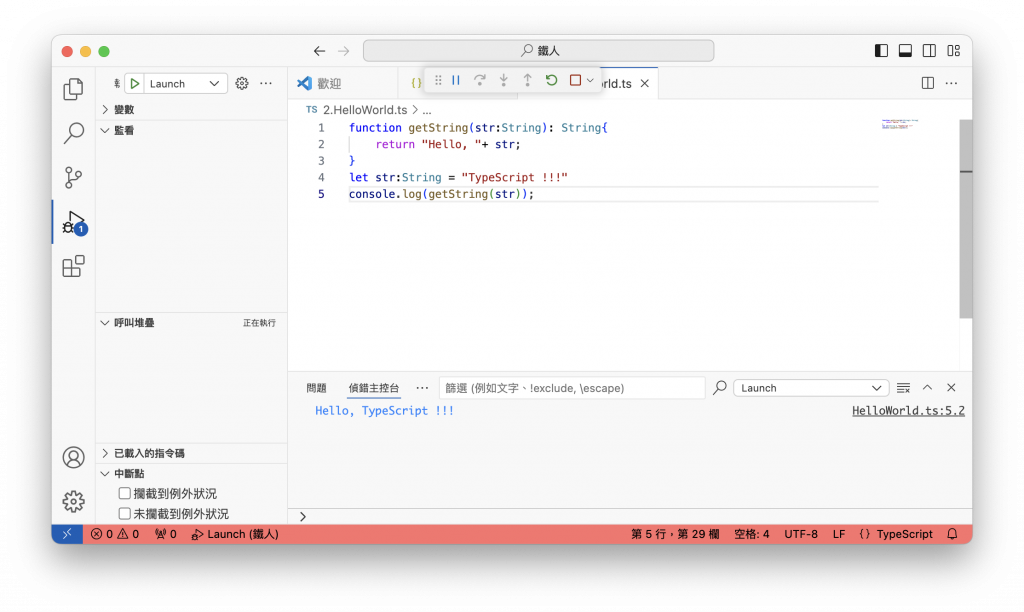
1.HelloWorld.ts的目錄路徑tsc 1.Helloworld.ts會產生1.Helloworld.js的檔案,這就是編譯後的JavaScript程式,可直接在終端執行。2.HelloWorld.ts的檔案並輸入:function getString(str:String): String{
return "Hello, "+ str;
}
let str:String = "TypeScript !!!"
console.log(getString(str));
{
"version": "0.2.0",
"configurations": [
{
"command": "ts-node ${file}",
"name": "Launch",
"request": "launch",
"type": "node-terminal",
}
]
}
2.HelloWorld.ts
這樣設定之後,在VS Code執行TypeScript檔案時會自動呼叫ts-node執行
執行結果如下:
今天的內容就先到這邊,接下來會介紹TypeScript中的基本類型。
